
브라우저 플래그 지원은 브라우저에서 실험적인 기능을 활성화 또는 비활성화하는 데 사용되는 기능입니다. 브라우저 제작자들은 새로운 기능을 시험하고 개발자들이 해당 기능을 미리 경험하고 피드백을 제공할 수 있도록 다양한 플래그를 제공합니다.

Chrome 브라우저 플래그 지원

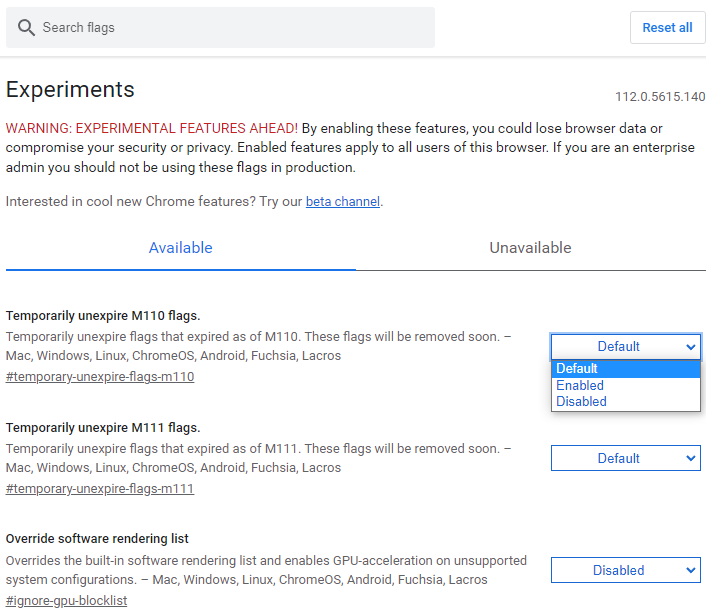
Chrome 브라우저 플래그 지원은 Chrome 브라우저에서 실험적인 기능을 활성화 또는 비활성화하는 기능입니다. Chrome은 개발자들에게 새로운 기능이나 개선된 기능을 미리 제공하고, 이를 테스트하고 피드백을 받을 수 있도록 다양한 플래그를 제공합니다.
Chrome 브라우저의 플래그는 chrome://flags 주소를 통해 접근할 수 있습니다. 사용자는 주소 창에 chrome://flags를 입력한 후, 실험적인 기능에 대한 설정을 변경하고 활성화 또는 비활성화할 수 있습니다.

Firefox 브라우저 플래그 지원

Firefox 플래그 지원은 Firefox 브라우저에서 실험적인 기능을 활성화 또는 비활성화하는 데 사용되는 기능입니다. Firefox는 새로운 기능이나 향상된 기능을 테스트하기 위해 다양한 플래그를 제공하며, 이를 통해 사용자들이 미리 해당 기능을 시도하고 피드백을 제공할 수 있습니다.
Firefox 플래그는 about:config 페이지를 통해 접근할 수 있습니다. 사용자는 주소 창에 about:config을 입력한 후, 경고 메시지를 확인한 뒤에 진행할 수 있습니다. 이 페이지에서 사용자는 다양한 기능을 검색하고, 활성화/비활성화하거나 설정을 변경할 수 있습니다.

Chrome, Firefox 브라우저 플래그는 실험적인 기능이기 때문에 안정성과 호환성 문제가 발생할 수 있습니다.
사용자들은 플래그를 사용하기 전에 해당 기능에 대한 이해를 가져야 하며, 사용 전에 주의하여야 합니다.
브라우저의 업데이트나 설정 변경에 따라 플래그가 추가되거나 제거될 수 있으므로, 최신 정보를 확인하는 것이 좋습니다.
'HTML, CSS' 카테고리의 다른 글
| HTML Input 기본 버튼 아이콘 숨기기 (0) | 2023.06.22 |
|---|---|
| CSS var() 함수 변수의 자바스크립트 동적 생성 (0) | 2023.06.17 |
| CSS 미디어쿼리 Level 4 입력방식으로 기기 구분하기 (0) | 2023.06.16 |
| 터치화면의 자연스러운 스크롤을 위한 webkit-overflow-scrolling (0) | 2023.06.15 |
| :has() 선택자 (0) | 2023.05.31 |




댓글